今年の始めにアカウントだけ作って放置していたIFTTT。
昨日ニュースレターが来ていたのを見て、使ってみようかと思い立ちました。
IFTTT、FFFTPを思い出させるネーミングですが、「if this then that(もしこうならああする)」の略です。
「Google Readerでスターをつけたら、それをEvernoteに保存する」
「ブログを投稿したら、Twitterでそれをつぶやく」
みたいな。
とりあえずレシピを作る
とりあえず、「Google ReaderでスターをつけたらEvernoteに保存する」をやってみる。
IFTTTでは、一つのルールを「レシピ」として扱っています。「Google ReaderでスターをつけたらEvernoteに保存する」レシピですね。
メニューの[Create]をクリックすると以下のような画面になるので、[this]をクリック。このサイト、高橋メソッド並みにフォントがでかい。
トリガとして選べるサービスが表示されます。Google Readerをクリック。
※Twitterがないじゃん!と散々探しましたが、TwitterはIFTTTへのAPIの提供をやめてしまったようです。残念。
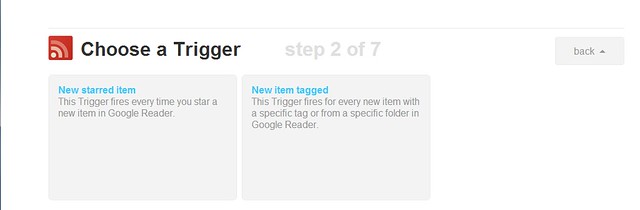
Google Reader上で何が起こったらActionを起こすかを選びます。スターをつけた場合とタグをつけた場合とありますが、今回はスターの方[New starred item]をクリック。
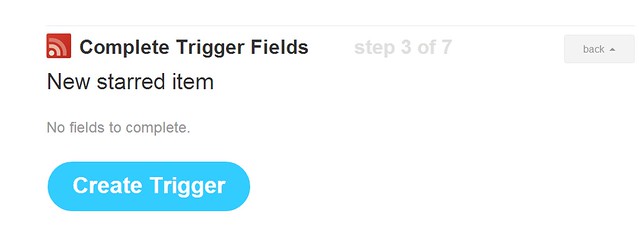
[Create Trigger]クリックで「this」の部分が作成されます。
次は[that]。アイコンもでけえ。
Evernoteを選択。
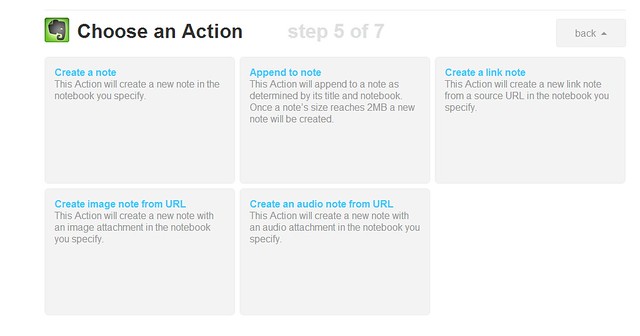
Evernoteはアクション数が多い。リンクノートとか、既存のノートに追加するとか。ここでは普通に[Create a note]をクリック。
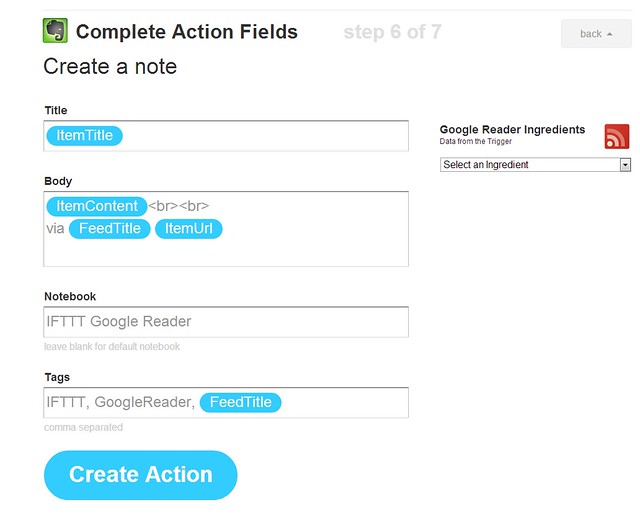
どういうノートを作成するかも細かく設定できます。右側に表示される[Select an Ingredient]で様々なメタ情報を選択できます。Evernoteだとデフォルトで表示されているのの他に、Entry DateやEntry Authorなど。
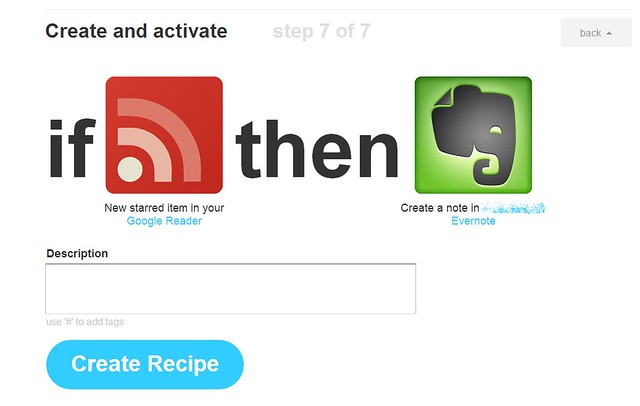
最後にレシピの概要を書いて[Create Recipe]クリック。書かなくてもOK。
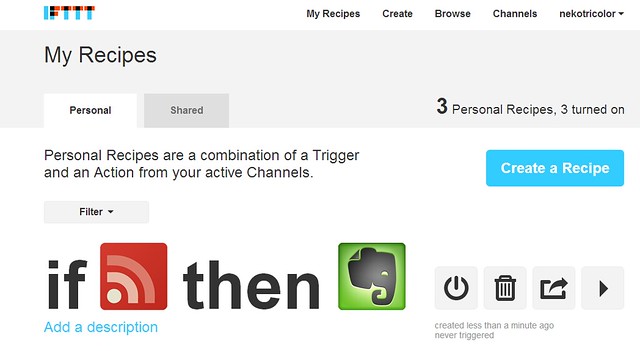
無事、レシピが作成されました。簡単です。できあがったレシピの表示も非常に直感的ですね。
※途中、サービスのアクティベートが入ることがあります(GoogleアカウントにログインしてIFTTTがアクセスすることを許可するなど)。
次回は他のレシピやIFTTTを使った情報集約について書きます。