先日、「WordPressで人気記事を表示する」という記事を書きましたが、「表示されているエントリが属するカテゴリの人気記事をサイドバーに表示する」にはどうすればいいか?というのを考えました。おそらく、以下2つのやり方があるのではないかと。
- サイドバーは1つで、カテゴリごとに表示を動的に変える
- カテゴリごとにサイドバーを用意する
すべてのカテゴリでデザインを統一させたい場合は1.がいいと思いますが、将来的に各カテゴリの色をつけてみたい気もするので、今回は2.を選びました。
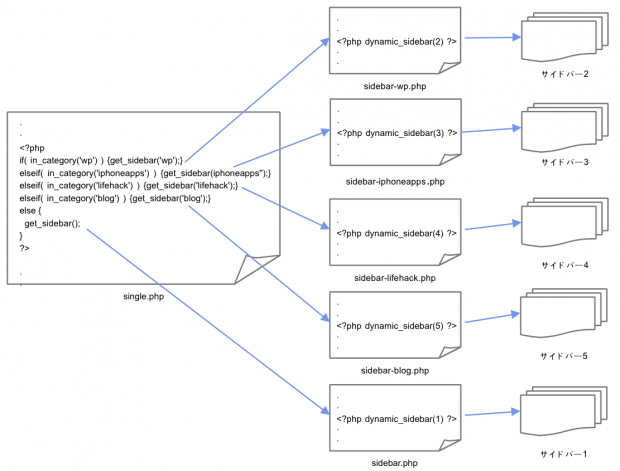
以下、言葉の説明では分かりにくそうなので先に最終形の図を載せておきます。

ちなみに1のやり方は以下のエントリがドンピシャです。
サイドバーを複数作成する
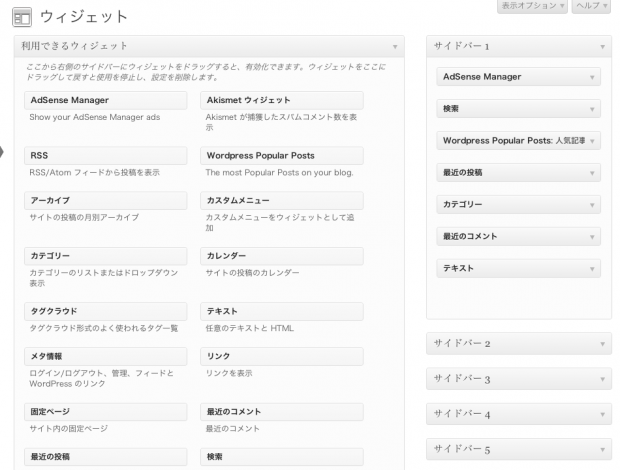
まずは[外観]->[ウィジェット]に表示させるサイドバーの数を増やします。このサイトの主なカテゴリは「Wordpress」「iPhoneアプリ」「Lifehack」「Blog」なので4つですね。これにデフォルト加えて5つ。
functions.phpの以下の部分
register_sidebar();
を以下のように変更します。
register_sidebars(5, array());
register_sidebarでなくregister_sidebarsなのでお間違えのないよう。
これで、ウィジェットのページにサイドバーが複数表示されるようになります。
作成したサイドバーとカテゴリを関連づける
次に、どのサイドバーをどのカテゴリで使うのかを指定する必要があります。
sidebar-***.php作成
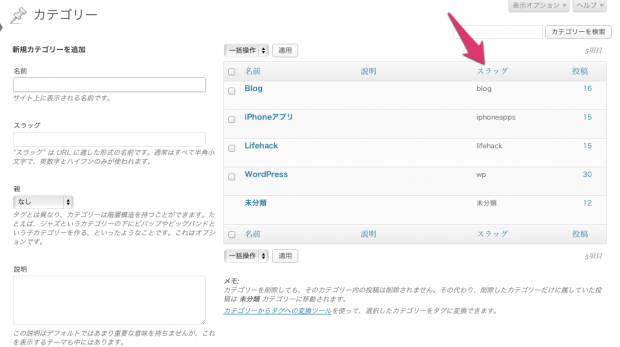
まずはカテゴリ数分sidebar.phpを作ります。 各カテゴリのスラッグは次の通り。
※スラッグとは、各カテゴリの略称です。カテゴリを作った時に指定しているはずです。[投稿]->[カテゴリー]から確認できます。
以下の4つの空のファイルをテーマのディレクトリ直下(wp-content/themes/[テーマ名]/)に作りました。()内は割り当てるサイドバーの番号です。1番目はデフォルトのsidebar.phpに使います。
sidebar-***.phpの内容
各ファイルにて、各カテゴリに割り当てられたサイドバーを呼び出します。
<ul> <feff><?php dynamic_sidebar(2); ?> </ul>
<feff><ul> <feff><?php dynamic_sidebar(3); ?> <feff></ul>
<ul> <feff><?php dynamic_sidebar(4); ?> </ul>
<ul> <feff><?php dynamic_sidebar(5); ?> </ul>
<ul> <?php dynamic_sidebar(1); ?> </ul>
各サイドバーを設定
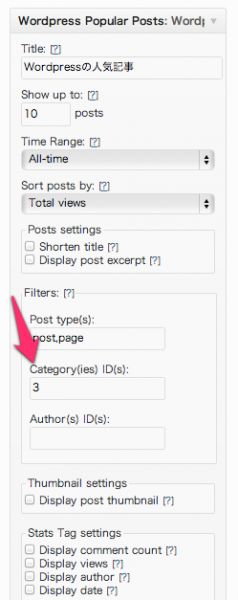
ウィジェットの画面で、各サイドバーに何を表示させるか設定します。 ここで、以前「WordPressで人気記事を表示する」で設定した「Wordpress Popular Posts」を使って、各カテゴリの人気記事を表示させるようにします。具体的には、Category(ies) ID(s)にカテゴリIDを入力します。
カテゴリIDは[投稿]->[カテゴリー]で表示されるカテゴリ一覧のリンクを見ると分かります。(もっといい方法はないのだろうか)
single.phpを変更
カテゴリごとに表示を変えるのは各エントリのページですので、single.phpを変える必要があります。
どのカテゴリでどのsidebar-***.phpを呼び出すかを指定するために、single.php内の
<?php get_sidebar(); ?>
の記述を以下のように変更します。
<?php if( in_category('wp') ) {get_sidebar('wp');} elseif( in_category('iphoneapps') ) {get_sidebar('iphoneapps');} elseif( in_category('lifehack') ) {get_sidebar('lifehack');} elseif( in_category('blog') ) {get_sidebar('blog');} else { get_sidebar(); } ?>
これで、各エントリが属するカテゴリのサイドバーが表示されるようになります。